このWebページでは、MathJaxを使って数式表示を行っています(ネットワークに接続している必要があります)。 記号 $ と$などで挟まれたLaTeX表記の数式が表示されてしまう場合、最新の Chrome や Firefox あるいは Safari を利用してください。
Body要素の文書構造
HTMLファイルは、HTMLの文書宣言で宣言した文書タイプに従う文書構造(アウトライン outline ということがある)を持たねばならない。 一般に、文書は階層的に組みあわされたセクション(section文のブロックのこと)からなっている。
さらに詳しくいうえば、各セクションは段落(paragraph)から構成されている。
文書は階層的に構成されている

階層的に組み合わされたセクションには親子関係がある。 ある文書セクション$D_p$がセクション$D_c$を含み($D_p\supset D_c$)、$D_p$以外に$D_c$を含む他の文書セクションが存在しないとき、$D_p$は$D_c$の親セクション(parent)、$D_c$は$D_p$の子セクション(child)という。
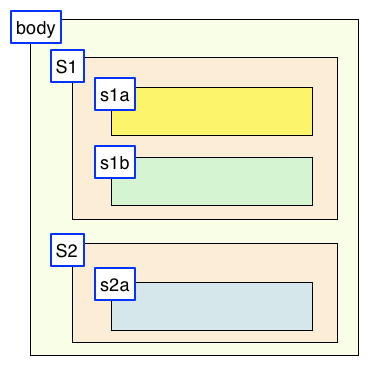
たとえば右図は、$S_1$や$S_2$は$body$の子であり、$S_1$の子は$s_{1a}$と$s_{1b}$、$S_2$の子は$s_{2a}$であることを示している。 こうした文書セクション(アウトライン)の親子関係が文書全体にツリー構造を与るということになる。 各セクションは複数の段落から構成されていることと併せると、文書の階層性がより一層了解されるだろう。
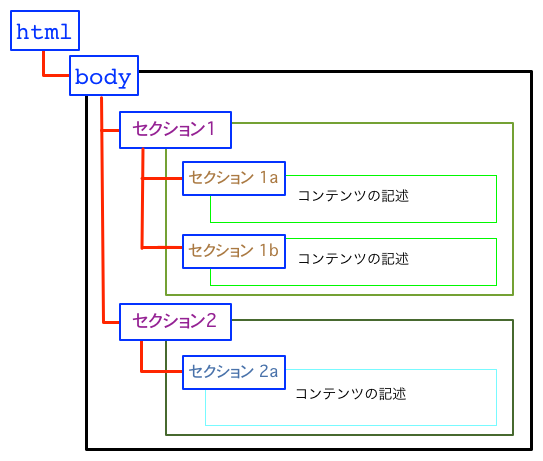
HTML文書においても、<html>要素が<body>要素を子として持ち、<body>要素は、その子としていくつかの文書セクションを持つように記述する。 <body>要素は、たとえば上図に対応して、[セクション1]と[セクション2]を子として持ち、[セクション1a]と[セクション1b]は[セクション1]の子、[セクション2a]は[セクション2]の子として記述するのである。
セクションでは見出しを付ける
複数の段落から構成されるセクションには、<section>〜</section>使って次のように見出しを付けて記述する。 セクション要素は必ず </section> で閉じなければならない。
<section> <h1>見出し</h1> ..... セクションを記述するコンテンツ ..... </section>
見出し番号は、HTML5ではセクショニングが明確であれば h1/h2/h3/h4/h5 などは任意である(見出しの大きさやスタイルは CSS で指定されるべきだから)。 セクショニングの入れ子に応じて見出しレベルもそれに合わせるようするのが合理的だろう。
セクションは入れ子にしてもよい
ある<section>要素内の「セクションを記述するコンテンツ」には、次のように再び<section>要素を記述しても構わない。 そのとき、セクション要素は入れ子(nest)になっているという。 このことによって、セクション同士の親子関係が定まり、HTML文書に階層構造をあたえることができる。<section> <h1>見出し</h1> .....<section> <h2>見出し</h2> セクションを記述するコンテンツ ..... </section>... ...<section> <h2>見出し</h2> セクションを記述するコンテンツ ..... </section></section>
1. ( ( { } ) ]
2. ( ( ) ) ( )
3. { ( ) ( ) } [ { ( ) } ]
4. [ { } ( [ ] ) [ [ { ( ) ] } ]
機械によってタグを先頭から読み込んでいったとき、機械はタグが正しく使われているかどうかを判定することができる。
HTML5のBody要素作成指針
HTML5で文書をセクショニングするための要素として、 <section>の他に<article>、<aside>、<nav>がある。 ここでは<section>の利用を原則としよう。
したがって、 <body>要素は次のように<section>要素を必要なだけ入れ子にして記述される。 <section>要素の先頭に見出し要素<h1>、<h2>などが配置され、各セクションごとに見出しが明示されていることに注意しよう。 見出し番号は、HTML5ではセクショニングが明確であれば h1/h2/h3/h4/h5 などは任意である(見出しの大きさやスタイルは CSS で指定されるべきだから)。 ここでは、セクショニングの入れ子に応じて見出しレベルもそれに合わせるようにしている。
<body><section> <h1>見出し</h1> セクションの内容<section> <h2>見出し</h> 入れ子にされたセクションの内容 .... ....... </section>.... ....<section> <h2>見出し</h> 入れ子にされたセクションの内容 ...... ....... </section></section><section> セクション <h1>見出し</h1> .... .... </section>.... 必要に応じてセクションを並べる ....<section> セクション <h1>見出し</h1> ..... ..... </section></body>
Body要素の作成指針(HTML4まで)
HTMLで文書ブロック(アウトライン)を作成する、つまりある文書ブロックが支配する範囲を定める方法には、従来は次の2つの方法があった。
- 見出し要素のレベル h1, h2, h3, h4, h5を使う暗黙のセクショニング。
- <タグ>と<・タグ>でさだめたブロック要素を使ったセクショニング。 たとえば、段落 <p>、単純箇条書き <ul>、列挙箇条書き <ol>、定義リスト <dl>、引用 <blockquote>や<任意範囲のブロック化 >など。
開始タグ<タグ>と終了タグ</タグ>によるセクショニングによってセクションを定める方法は明快だとしても、たとえば次のような見出し要素の使い方はどうだろうか。
<h1>見出し1のレベル</h1> ..... <h2>最初の見出し2</h2> .... .... <h2>次の見出し2</h2> .... ....


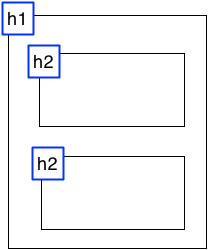
暗黙のアウトラインとは、このようなHTML記述を左図のように解釈してセクショニングすることである。 左図では、<h1>要素は2つの<h2>要素「最初の見出し2」および「次の見出し2」を子として支配すると見なしている。
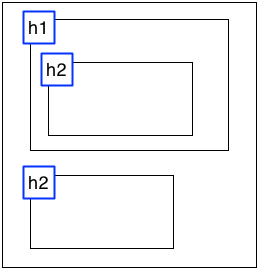
しかし、このHTML記述は右図のように見なすことも可能である。 <h1>は「最初の見出し2」が及ぶ範囲を子としして支配し、「次の見出し2」は<h1>の支配が及ばずに、<h1>の親である文書セクションの子であると見なすことも可能である。
文書セクション(アウトライン)の親子関係について左図または右図のどちらの解釈が理論的に正しいかは、見出し要素のレベル<h1>、<h2>、<h3>などの記述だけから完全にさだまるわけでなく、曖昧さがある。 このような状況を改善して、コンテンツの文書構造を明確に記述できるように改めたのがHTML5である。
こうした、曖昧さをなくすためにHTML4では、いささか面倒であるが、<div> 〜</div> を使って次のように書く工夫がなされた。 同じ<div>タグだが、その終了タグ</div>がどのセクションを閉じている様子に注意してほしい。 (説明のために、HTMLでのコメント書式 <!-- 文字列 -->を使っている。)
<div> <!--h1支配の開始--> <h1>見出し1のレベル</h1> ..... <div> <!--1番目のh2支配の開始---> <h2>最初の見出し2</h2> .... .... </div> <!--1番目のh2支配終了--> <div> <!--2番目のh2支配開始---> <h2>次の見出し2</h2> .... .... </div> <!--2番目のh2支配終了--> </div> <!--h1支配終了-->

