動画のリンクと埋め込み
撮影した動画をWebページで閲覧する
自分で撮影した動画をWebページで閲覧できるようにするために、動画ファイルをWebサーバ内のpublic_htmlフォルダ内に置き、そのファイルにリンクを張るという直接的方法はいまや現実的な方法だとはいえない。
たとえば、iPhoneで撮影した20秒程度の動画ファイル(QuickTime形式)は40MB以上にもなる。 また、さまざまな形式の動画ファイル(沢山ある)を直接にWebブラウザに読み込んで再生するためには、Flash PlayerやQuickTimeなどの拡張プラグインをブラウザにインストールしたり、ブラウザや動画形式によっては上手く再生できない場合もあるため、複数の配慮が必要になる。
自分で撮影した動画をWebブラウザで閲覧できるようにするには、多くの機器やブラウザで簡単に閲覧できるように調整・工夫された動画配信サービスにアップロードし、その配信サービスを受ける形でWebページで閲覧できるようにするのが今日的である(再生・停止などのさまざまなボタンや画像サイズや品質調整もできる)。
代表的な動画配信サービス
動画を撮影してそれを(アップロードして)共有するにはスマートホンを使うの手軽だ。 閲覧するときは、パソコンなど大きな画面でも楽しい。
 YouTube アプリの入手
[App Store]
[Adoroid]
[Windows Phone]
YouTube アプリの入手
[App Store]
[Adoroid]
[Windows Phone]- いわずとしれた世界最大の動画共有サービス、歴史的意義も影響力も絶大だ。 Googleアカウントでサインインできる。
 Vine アプリの入手
[App Store]
[Adoroid]
[Windows Phone]
Vine アプリの入手
[App Store]
[Adoroid]
[Windows Phone]- スマートフォンで最大6秒間のループする動画撮影して共有できるサービス。 Twitterのサービスからでもログインできる。
 Instagram アプリの入手
[App Store]
[Adoroid]
Instagram アプリの入手
[App Store]
[Adoroid]- 写真共有だけでなく15秒とやや眺めの動画も共有できるようになり、Vine(6秒間)と競合するサービスである。 Facebookアカウントからでもログインインできる。
 ニコニコ動画 アプリの入手(投稿はプレミアム会員のみ)
[App Store]
[Adoroid]
[Windows Phone]
ニコニコ動画 アプリの入手(投稿はプレミアム会員のみ)
[App Store]
[Adoroid]
[Windows Phone]- ニコニコ動画はログインしていないと埋め込みコードを取得できない。 自分で動画を撮影して投稿するためにはプレミアム会員に登録が必要。 HTMLページに埋め込みたい場合には会員登録しておく(一般会員登録は無料)。 TwitterやFacebookアカウントでもログインできる。
YouTubeの動画をHTMLに埋め込む

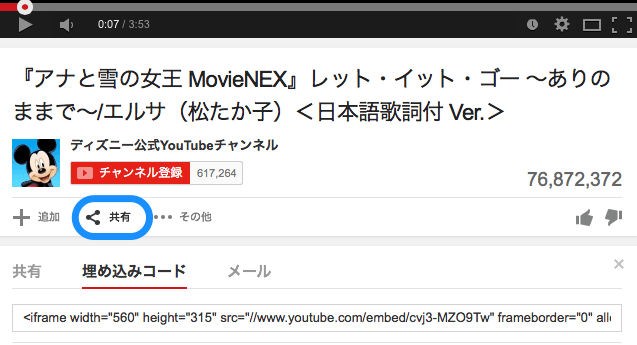
YouTubeの画面を閲覧して、下部の共有アイコン をクリックして『埋め込みコード』を選択(左図、クリックして拡大)してスクリプトをコピーしてHTMLファイルに貼りつける。
をクリックして『埋め込みコード』を選択(左図、クリックして拡大)してスクリプトをコピーしてHTMLファイルに貼りつける。
ただし、左図の例のように、YouTubeのスクリプトの記述では src="//" と // に先立つ http: が欠けている。 正しくリソース先を指定するために、src="http://..." となるよう文字列『http:』 を書き加える必要がある。
たとえば、下のYouTube動画の埋め込みでは、HTMLファイルには次のように http: を書き足して記述した。
<iframe width="560" height="315" src="http://www.youtube.com/embed/cvj3-MZO9Tw" frameborder="0" allowfullscreen></iframe>
Damien Rice - Volcano - Official Video
Vineの動画をHTMLに埋め込む

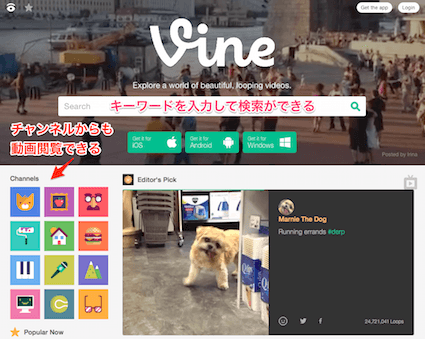
パソコンからvineを閲覧して(左図、クリックして拡大)、HTMLに動画を埋め込むスクリプトを得ることは簡単だ。
また、スマートフォンのVineアプリからも閲覧している動画のURLを取得することもできる。


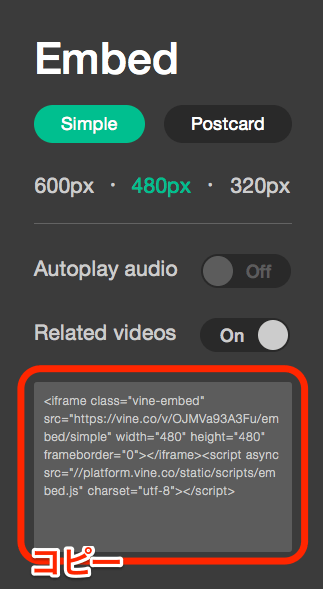
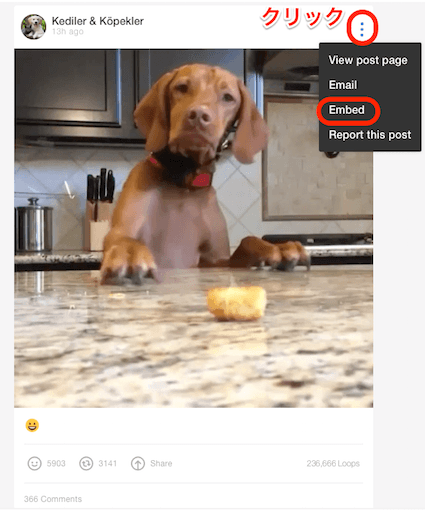
閲覧している動画(左図、クリックして拡大)において、動画右上の縦3点の部分をクリックして現れる「Embed」を選択する。と、右図(クリックして拡大)の画面が現れる。
埋め込む動画サイズを決めてから、赤枠内のスクリプトを選択コピーし、HTMLファイルのペーストする。
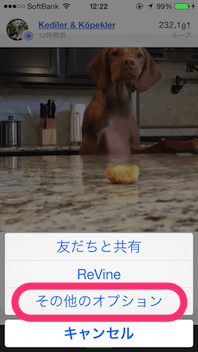
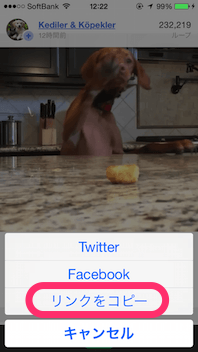
スマートフォンアプリからURLを取得する場合


 左図(クリックして拡大)のような手順で、動画のURLを取得して、たとえば、自分にそのURLをメールするなどして、WebブラウザにそのURLを入力して目的のページを閲覧する。
左図(クリックして拡大)のような手順で、動画のURLを取得して、たとえば、自分にそのURLをメールするなどして、WebブラウザにそのURLを入力して目的のページを閲覧する。
あるいは、URL(今の例では https://vine.co/v/OJMVa93A3Fu )を使ってHTMLファイルに直接次のようなスクリプトを記入してもよい。
<iframe class="vine-embed" src="https://vine.co/v/OJMVa93A3Fu/embed/simple" width="320" height="320" frameborder="0"></iframe> <script async src="//platform.vine.co/static/scripts/embed.js" charset="utf-8"></script>
取得したURLだけを使うのではないこと(URLに続いて、/embed/simple" があるなど)、 貼り込む画面のサイズ width と height を指定することに注意する。 サイズは、width="600" height="600", width="480" height="480" , width="320" height="320" が無難である。
