Webページの作成手順とHTML構文の概要
トップページとなるファイル public_html/index.htmlを作成する場合の手順を紹介する。 大東ネットワークへのSFTPのための鍵ペアの生成と設定も併せて参照のこと。
Webページの作成・閲覧手順
- Webブラウザを起動する
- ローカルコンピュータでのWeb専用フォルダ たとえば myweb を開く。
- HTMLファイル index.html などをテキストエディタで作成し、myweb 内に保存する。
- ローカルファイルとして閲覧:作成したHTMLファイルをWebブラウザに Drag & Drop(このとき「アドレスバー」にはどのように表示されるかを確認せよ)。
- 編集・保存したHTMLファイル(などの)をWebサーバ www.st.daito.ac.jp 側にファイル転送する。
- Webサーバ経由で閲覧確認:Webサーバ経由 http://www.st.daito.ac.jp で閲覧するために、そのURLをWebブラウザに入力する。
たとえば、URLとして次のように:
http://www.st.daito.ac.jp/~s14209876/index.html
- Webページの作成サイクル:Webブラウザの閲覧結果をみながら、HTMLファイルの修正・保存して 4. および 5. にもどってWebブラウザでファイルを再読み込みする。
エディタ画面でHTML文書が修正されていても、『それを保存した上で、ファイルをブラウザに再読み込みするまでは』、閲覧ページ内容は更新されないことに注意しよう。
作成するHTMLファイル
WebページとしてHTMLファイルを作成する場合に留意すべき点は次の3点である。
- HTMLファイルの文字コードを決定する。原則UTF-8とし、HTMLファイルにその旨を指定する
- どのバージョンのHTMLで書くかを決定する。原則HTML5とし、文書型宣言 DOCTYPE で指定。
- 文書構造とブラウザによる視覚的レイアウトとを分離して考え、HTML規格で定義されたタグの運用を厳格に遵守する
DOCTYPE宣言はWebブラウザにHTMLファイル内容をどのように解釈すべきを通知する。 Webブラウザが高機能化して、HTMLタグの書き方を間違えてもブラウザがうまく取り繕って表示してしまう。 そも結果、「間違い」に気づきにくい上に、自分の環境(OSやブラウザ)だけに依存した見栄えのつじつま合わせに陥りやすい。
HTMLValidatorを使おう
そこで、今後はHTML構文をチェックしてくれるHTML Validatorを使おう。 本家のW3C Markup Validation Service(混雑故にサービスが重い)やhttp://html5.validator.nu/(こちらの方が軽くて良い)やWebブラウザの拡張機能に組み込むものやアプリケーションとしてのInstallation information for the W3C Markup Validatorがある。 文書構造を意識した厳格なHTML5での記述は、EPUB3に準拠した電子書籍の作成には欠かせない。
簡単なWebページをWebサーバ経由で表示してみる

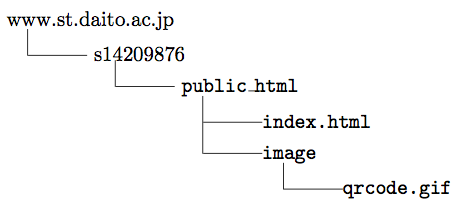
次のような内容でWebサーバ www.st.daito.ac.jp 内のユーザ s14209876 のWeb専用フォルダ public_html 直下に、ファイル index.html (これをファイルパスを含めて ~/public_html/index.htmlと書く)をファイル転送しておく。
ここでは、画像ファイル ~/public/image/qrcode.gif も読み込んでいる(
多数のファイルを整然と管理できるようにするために、目的に応じてフォルダを階層的に配置しよう。
ここでは、フォルダ image を作成してそこに画像ファイル mqrcode.gif を格納している)。
この例では、HTMLファイルには文字コード指定やDOCTYPE宣言を行っている。 これについては、HTML5のHTML要素とそのヘッダ部で紹介する。
<!DOCTYPE html> <html lang="ja"> <head> <title>太郎のページ</title> </head> <body> <h1>太郎のホームページにようこそ</h1> <img src="image/qrcode.gif"> このページには楽しい内容が盛りだくさんです。 <ul> <li><a href="profile.html">研究紹介</A></li> <li><a href="restraurant.html"> このレストラン</a></li> <li><a href="saru-kani.html">サルかに合戦研究</a></li> </ul> <hr /> <address> 大東太郎 s14209876@st.daito.ac.jp<br /> 大東文化大学 宇宙歴史学部 木星学科1年 </address> </body> </html>
Webページの署名
自分で作成するすべてのWebページに署名をつけることは、内容に関する責任を明確にし、信頼されるWebページであるためには必要な措置だろう。 上の例ではアドレスタグ<address>を使って署名を書いている。

