「Geolocationページの説明
Geolocationの利用(http://www.ic.daito.ac.jp/~mizutani/javascript/here/index.html)をクリックまたはスマートフォンなどを使って左のQRコードを読み取ってアクセスすると、スマートフォンに現在地が表示される。 こうしたページを自分のWebページ作成しよう
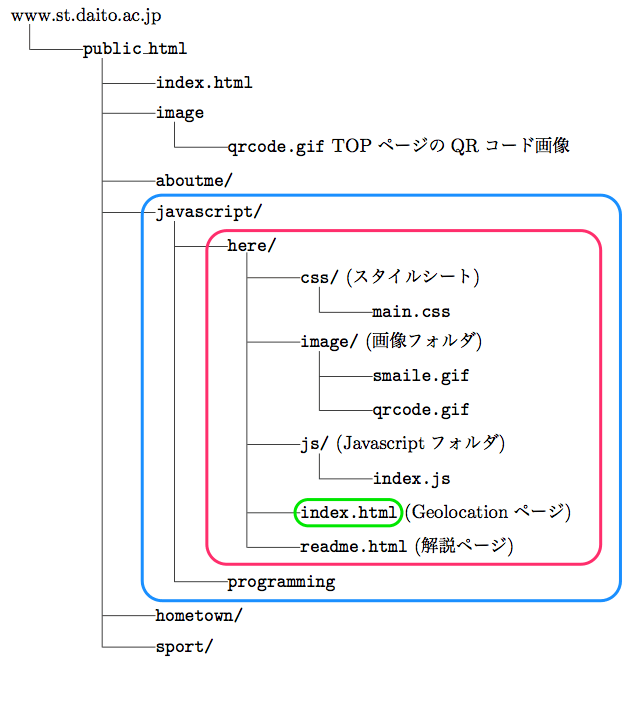
- Web専用フォルダ MyWeb 内(先に作成した index.html およびQRコードの画像が格納されているフォルダ image が既にある)にフォルダ javascript を作成。 。
- here.zip(ZIP圧縮ファイル)をダウンロードして展開し、フォルダ javascript 内に置く。
 Webサーバ側にローカルホストの MyWeb 内よ同じように(更新した)ファイルフォルダを配置するのである。
Geolocation用ページ(緑で囲んだ index.html)の URL は次のようである(sxxxxxxx は自分のアカウント)。
Webサーバ側にローカルホストの MyWeb 内よ同じように(更新した)ファイルフォルダを配置するのである。
Geolocation用ページ(緑で囲んだ index.html)の URL は次のようである(sxxxxxxx は自分のアカウント)。
/javascript/here/index.htmlこのURLのQRコードを qrcode.gif としてフォルダ here/image 内に置く。 \vspace{1cm} フォルダ javascript二は'WebブラウザでじっこうされるJavascriptプログラミングを置く予定
-
TOPページ用の index.html (URL: http://www.st.daito.ac.jp/~sxxxxxxx/index.html)の本文のリンクに関する記述を次のように変更する:
<ul> <li><a href="javascript/here/readme.html">Geolocationページの説明</A></li> <li><a href="town/index.html.html"> 私の故郷</a></li> ........ </ul>
- フォルダ here 内にあるファイル readme.html を自分の場合ように全て書き直す(URLも含まれているので細心の注意を払う)。
- Webサーバ www.st.daito.ac.jp に更新したファイルを全てサーバに転送(アップロード)する。
- スマートフォンなどでアクセスして不具合などがないかをチェック。 問題があれば、修正して再度アップロードする。
解説
サーバが貴方の位置情報を取得したり、cookieを送り込むような処理は一切していません。

目的ページにアクセスすると、右図(iPhoneの場合)のようにページアクセスする機器の位置情報を利用する旨のメッセージが表示され、[OK]を押して許可を与えると、機器の現在位置が緯度・経度情報と共にGoogle Map上にピンが立てられて表示される。
HTML5のGeolocation API navigator.geolocation をJavascriptによって利用して、デバイスが持っている緯度・経度情報を取得し、さらにGoogle Map API google.maps.Mapを使って地図を取得して地図上にピンを立てています。
Webブラウザが稼働しているデバイス(スマートフォンやパソコン)自体が自らの位置取得能力を使っており、サーバから位置情報をデバイスに送り込んでいるわけではない。 従って、目的のページが正常に動作するためには、スマートフォン・パソコンに位置情報を取得能力があること、また、その上で稼働するWebブラウザがHTML5 Geolocation APIを正しく理解できることが必要である。 HTML5を理解しない古いバージョンのWebブラウザではダメで、またブラウザによっては正しく位置情報を表示しない場合もある。 Webブラウザをいくつか切り替えて試してみると興味深い。

